Vous êtes vous déjà surpris à vous connecter sur Facebook de manière compulsive pour combler un moment de solitude ? Ou peut-être vous êtes vous déjà retrouvé sur YouTube à rebondir de vidéo en vidéo pour tuer l’ennui ? Sinon, vous connaissez certainement quelqu’un qui va sur Instagram plus de 10 fois par jour de peur de manquer quelque chose.
Si c’est le cas, cela n’a rien de surprenant. En fait, le modèle économique et donc le succès de bon nombre d’applications comme Facebook, YouTube ou Instagram reposent sur ce genre de comportements.
On parle alors de relation “haute fréquence” avec ses utilisateurs.
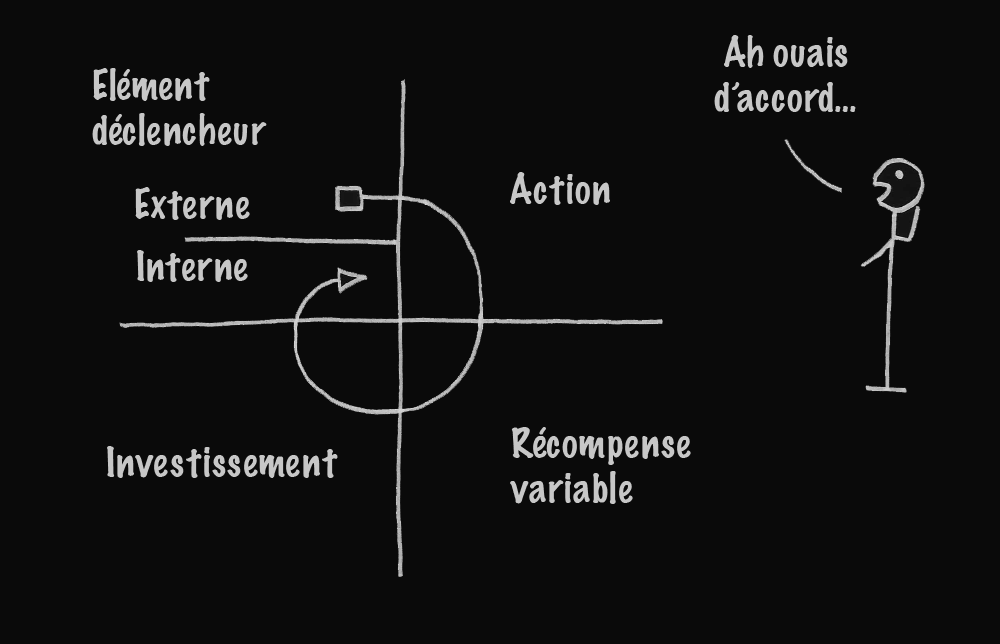
Développé par Nir Eyal, professeur à l’école de commerce Stanford, le modèle du crochet (Hook Canvas en anglais) suggère que pour “accrocher ses utilisateurs”, le flow de votre application doit s’articuler en 4 phases qui se complètent et se répètent formant ainsi une boucle.

Si les utilisateurs passent par les 4 phases de cette boucle assez fréquemment, des habitudes comportementales peuvent commencer à se former, parfois au point de développer des automatismes voire des addictions.
Phase 1 : l’élément déclencheur
Selon le modèle du crochet, l’expérience utilisateur commence avec un élément déclencheur. Il en existe deux types :
Les déclencheurs internes tirent l’utilisateur vers l’application. Les plus puissants déclencheurs internes sont des états psychologiques ou des émotions comme :
- La solitude
- L’ennui
- La peur de manquer quelque chose
Ces sentiments sont souvent négatifs parce qu’ils sont la manifestation du problème que l’utilisateur cherche à résoudre avec le produit.
Les déclencheurs externes poussent l’utilisateur vers l’application. À force d’y être exposés, vous connaissez déjà :
- La publicité
- Les notifications
- Les boutons d’appels à l’action
Phase 2 : l’action
Une fois l’expérience déclenchée, l’utilisateur doit pouvoir passer à l’action souhaitée le plus facilement possible.
En tant que designer, vous avez donc pour mission :
- d’éliminer au maximum la friction qui pourrait freiner ou démotiver l’utilisateur (clics superflus, remplissage de champs interminable, lecture sans fin, etc.) ;
- de réduire la charge cognitive de façon à rendre la prochaine action clairement identifiable.
Pensez-y un instant : quoi de plus simple que de faire défiler un fil de photos sur Instagram (si ce n’est peut-être de laisser la lecture automatique de YouTube choisir la prochaine vidéo) ?
La gratification est instantanée et surtout… elle est imprévisible !
Phase 3 : la récompense variable
En se connectant ou en explorant Facebook, Instagram ou YouTube, l’utilisateur ne sait pas exactement ce qu’il va y trouver et c’est cet élément de surprise qui le pousse à revenir ou à rester plus longtemps sur l’application.
Comme s’il tirait sur le levier d’une machine de casino, l’utilisateur se retrouve constamment tenté de prolonger l’expérience dans l’espoir et l’anticipation d’une “meilleur récompense”, par exemple descendre un fil d’actualité dans l’espoir de tomber sur un article plus captivant, une photo drôle ou des nouvelles d’un ami proche.
D’autres exemples de récompenses variables :
- le nombre de mentions “j’aime” ou autres réactions sur une photo ;
- un commentaire sur un statut ;
- la réponse à un message privé ;
- un nouvel ami (Facebook), follower (Twitter), relation (LinkedIn) ou affinité (Tinder).
Phase 4 : l’investissement
Enfin, après l’élément déclencheur, l’action et sa récompense variable, l’utilisateur devrait naturellement être tenté de rentrer dans la 4e et dernière phase du modèle : l’investissement.
À l’inverse d’un produit physique qui se dévalue avec le temps, plus on utilise une application, plus on y crée et on y stocke de la valeur.
Ainsi…
- en rentrant des données (compléter ou mettre à jour un profil),
- en s’abonnant à une page ou à une chaîne,
- en publiant une photo ou vidéo ou encore,
- en envoyant un message privé,
… l’utilisateur augmente ses futures chances d’être récompensé (par rétroaction) et par la même occasion charge les prochains déclencheurs qui le ramèneront sur l’application.
Et la boucle est bouclée !
Pour certains, ce cadre de conception appliquant sciences cognitives et comportementales au design produit s’apparente à de la manipulation.
En effet, selon la nature du produit, les changements comportementaux induits peuvent aussi bien créer des cercles vertueux que vicieux…
En concevant votre application avec le modèle du crochet, vous avez donc une responsabilité envers les utilisateurs que vous allez “accrocher”. À vous de trouver un juste milieu entre les intérêts de vos utilisateurs et ceux de votre entreprise.




