Le travail d’un UX designer s’articule autour de 3 moments fondamentaux et incompressibles :
- Faire de la recherche utilisateur.
- Prototyper pour l’utilisateur mobile.
- Mener des tests utilisateurs.
Ces trois phases, qui fonctionnent en trinôme, s’intègrent dans une démarche que l’on appelle le “Design Thinking“.
Le Design Thinking désigne littéralement le processus de pensée d’un designer.
En français, on l’a traduit par “Pensée Design“.
Ce sont des designers de la Silicon Valley qui ont popularisé cette méthodologie, utilisée aujourd’hui dans le monde entier.
La méthode du Design Thinking peut être utilisée dans tout processus de design, quel qu’il soit.
Mais en UX design, elle va encore plus loin ! Je vais vous expliquer ce qui change !
Adaptez le Design Thinking à l’UX design

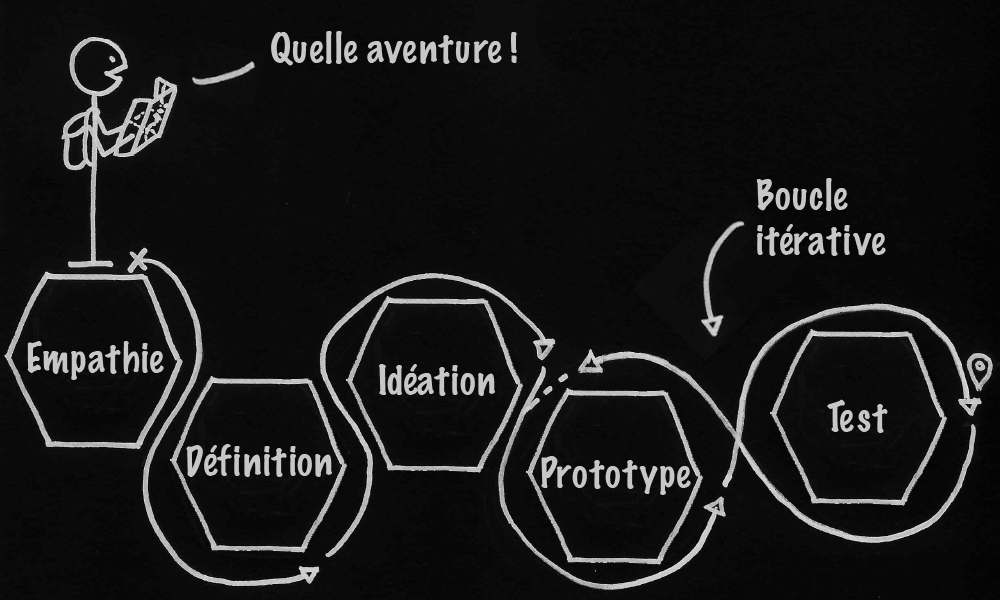
Le Design Thinking est une méthodologie par étapes qui permet de gérer le développement d’un projet de façon innovante :
- Empathie = se mettre à la place des autres pour comprendre un problème.
- Définition = définir le problème à résoudre.
- Idéation ou Brainstorming = trouver des solutions créatives.
- Prototype = choisir la solution adaptée et concevoir une première version.
- Test = tester le concept puis l’améliorer.
En UX design, la démarche reste la même, c’est juste qu’elle est plus poussée et rigoureuse. Les principaux éléments qui évoluent sont les suivants :
- la phase d’empathie se transforme en véritable processus de recherche approfondie sur l’utilisateur.
- la phase de prototype prend en compte les notions d’usabilité, d’affordance et de mobilité.
- la phase de test devient une routine de mini tests très réguliers tout au long du processus.
Dans toute cette partie, nous verrons pas à pas tout ce qu’il y a à connaitre et à faire pour offrir la meilleure expérience possible à vos futurs utilisateurs.
Tout ce qui vous sera démontré provient du livre mythique “Don’t Make Me Think” de Steve Krug, une véritable anthologie de l’UX design, à lire par toute personne qui veut créer un site web ou une application mobile !
Adoptez une démarche itérative
Rappelez-vous le cours d’initiation au design : vous êtes dans une démarche itérative ; les phases “prototype” et “test” fonctionnent en binôme et forment une boucle !
Itération signifie répétition et amélioration continue.
Cela veut dire que votre premier prototype doit être un brouillon, un dessin, un croquis. C’est comme ça que tous les designers font. Fermez votre ordinateur et commencez à dessiner votre idée sur le papier avec un crayon.
Cette première version, vous allez ensuite la tester (= la montrer) auprès de différentes personnes afin de valider ou non si vous avancez dans la bonne direction. Ensuite, vous travaillerez sur une maquette (une deuxième version du prototype, cette fois-ci un peu plus aboutie via un outil de création graphique). Vous la testerez avant de coder quoique ce soit.
Et vous continuez comme ça, en validant à chaque étape de test la direction à prendre dans le design du produit, jusqu’à arriver progressivement à une version haute fidélité (= prototype fidèle à la version finale du produit).
Pour ce faire, il existe une multitude d’outils pour vous accompagner tout au long de votre démarche de Design Thinking.
Voici une liste d’outils incontournables :
- Zoning (croquis) : Papier/Crayon , allez voir ici c’est sympa !
- Wireframe (schéma de la répartition du contenu) : Balsamiq, Axure, PowerPoint…
- Mock-up (maquette intégrant la charte graphique) : Sketch, Photoshop, Experience Design…
- Interaction (simulation dynamique du chemin de navigation) : InVison, Experience Design…
